|
1인 개발로 재미로 보는 타로상담소 앱을 출시하였습니다.
애셋은 itch 에서 유료 구매한 것과 무료(CCL 4.0) 다운로드한 것을 이용하였습니다.
개발은 리액트 네이티브를 이용해 자바스크립트로 만들었으며
사용한 라이브러리는 react-native-vector-icons, react-native-firebase 를 사용했으며
어떤 정보도 서버에 저장하지 않습니다.
현재(2/15) iOS 버전은 카드방향에 대한 문구에 오류가 있어 다시 업로드하고 심사 중입니다.
예상에는 내일(2/16) 중에 업데이트 될 것 같습니다.
이용부탁드립니다. 감사합니다.
설명:
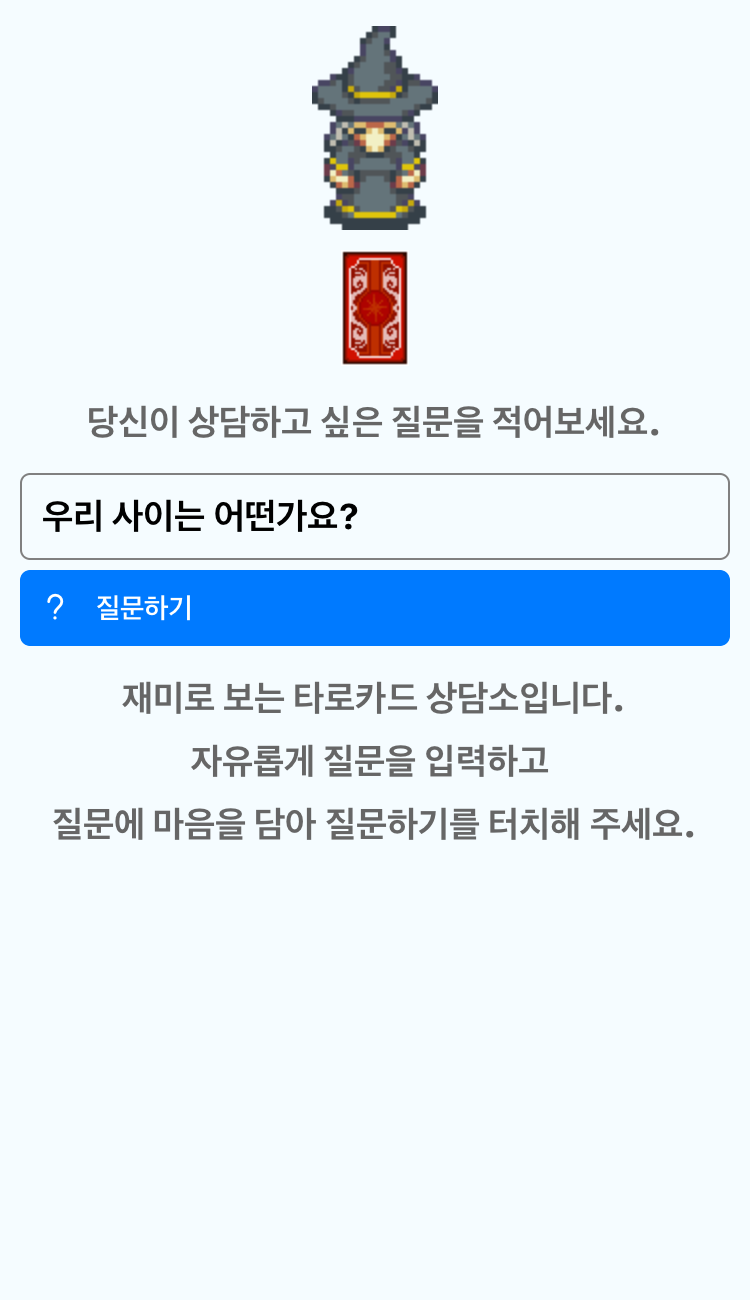
타로상담소에서 당신의 마음 속 질문에 대한 상담을 해 드립니다.
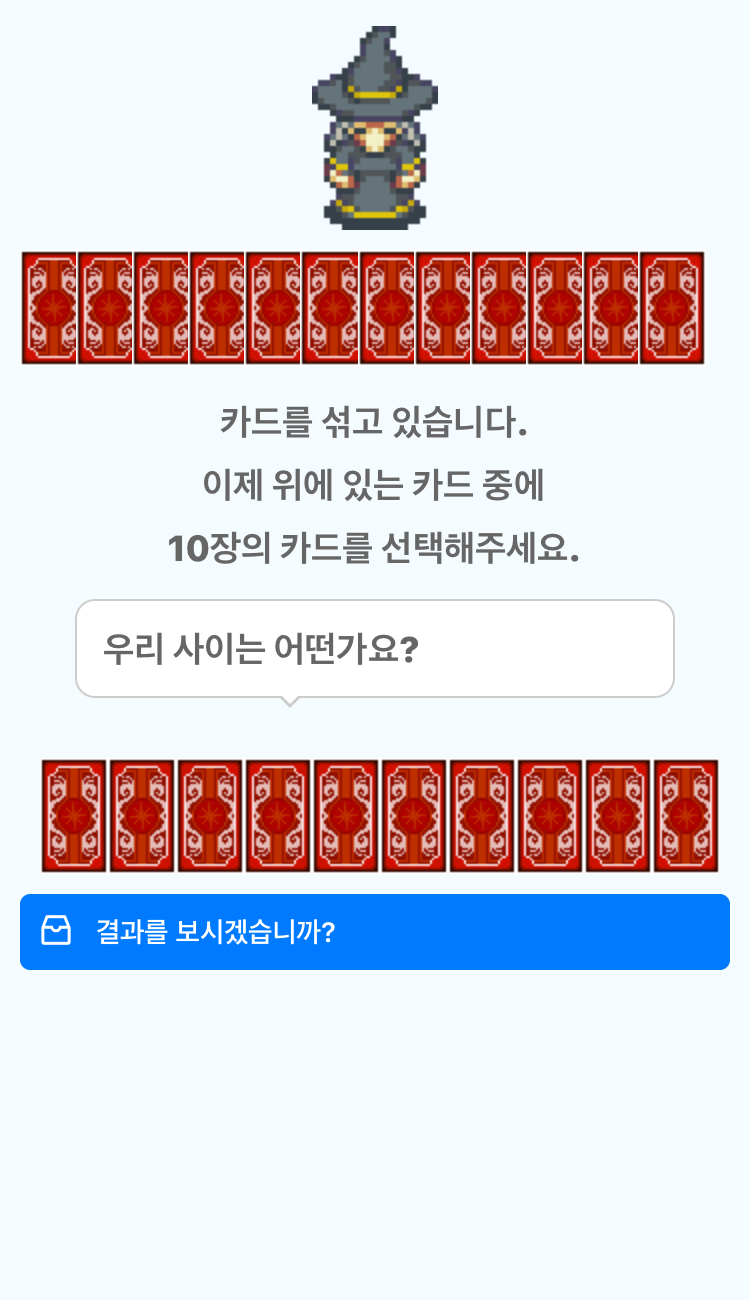
마음을 담아 한 가지 질문을 하시고 카드를 섞어 선택 해 보세요.
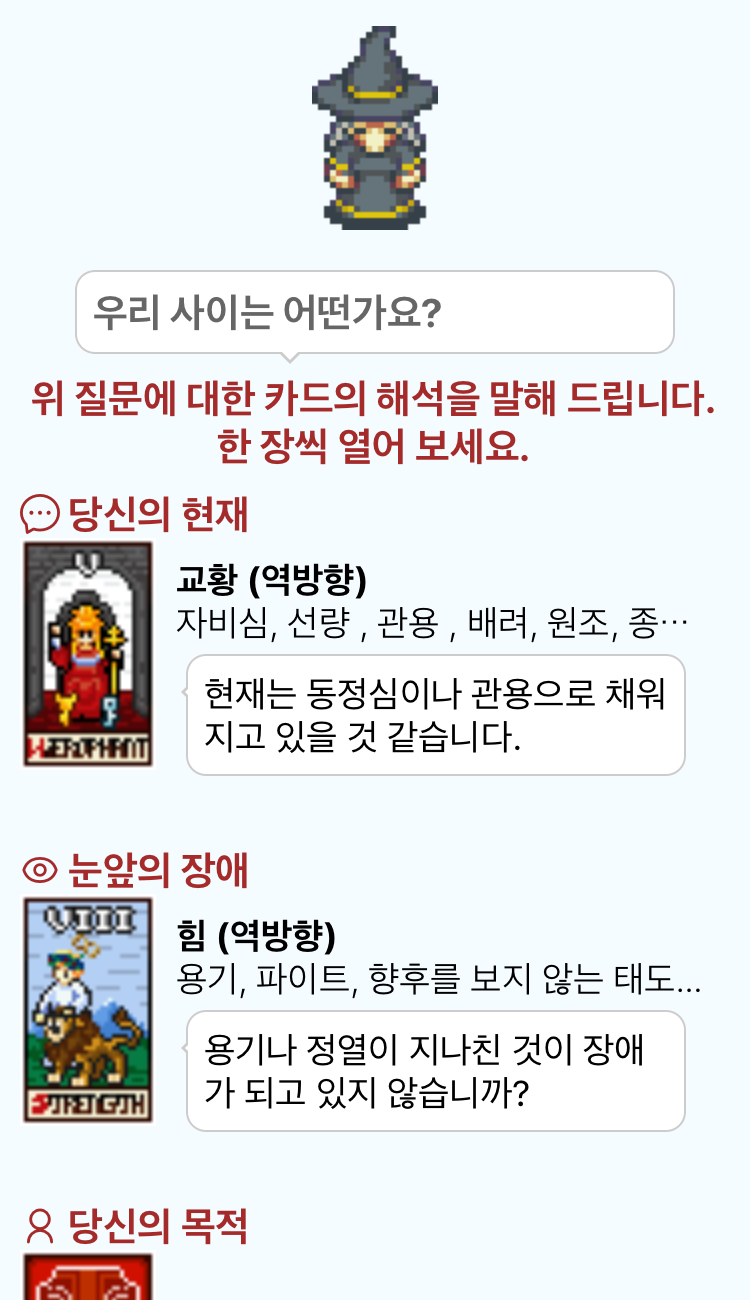
현재와 과거, 미래에 대한 이야기와 방해, 영향, 희망과 두려움을 떠올려 보세요.
타로상담소에서 문제를 해결 해 보세요.
* 하나의 질문에는 한 번의 점을 볼 것.
* 점쾌가 마음에 안들어도 여러번 보는 것은 금기입니다.
* 몸을 깨끗이 하고 주변의 분위기를 정돈한 다음 조용한 곳에서 볼 것.
* 사망, 질병, 재해, 이혼에 대해 예측하려 하지 말 것.
* 타로점의 목적은 조언이지 예언이 아닙니다.
* 타로상담소의 복채는 앱을 이용해 주시는 것으로 받고 있습니다.
  
| 
 등록안내
등록안내 등록안내
등록안내
-----------------------
앗 다운 받았슴다